Introducing the new kid on the block, React hooks

React hooks is the new kid in the block in the React community.
React hooks help new React engineers to better understand how React state works and component life cycle work through functional programming.
If you don’t understand React state yet, you might want to read this article first, Master React state, setState, and props.
What are React hooks?
React hooks allow you to access state without using a class.
Reacts allow you to use other React features inside of functions.
Class components were first
Before React hooks came into play, the only way a React engineer would have access to React state is through a React class component.
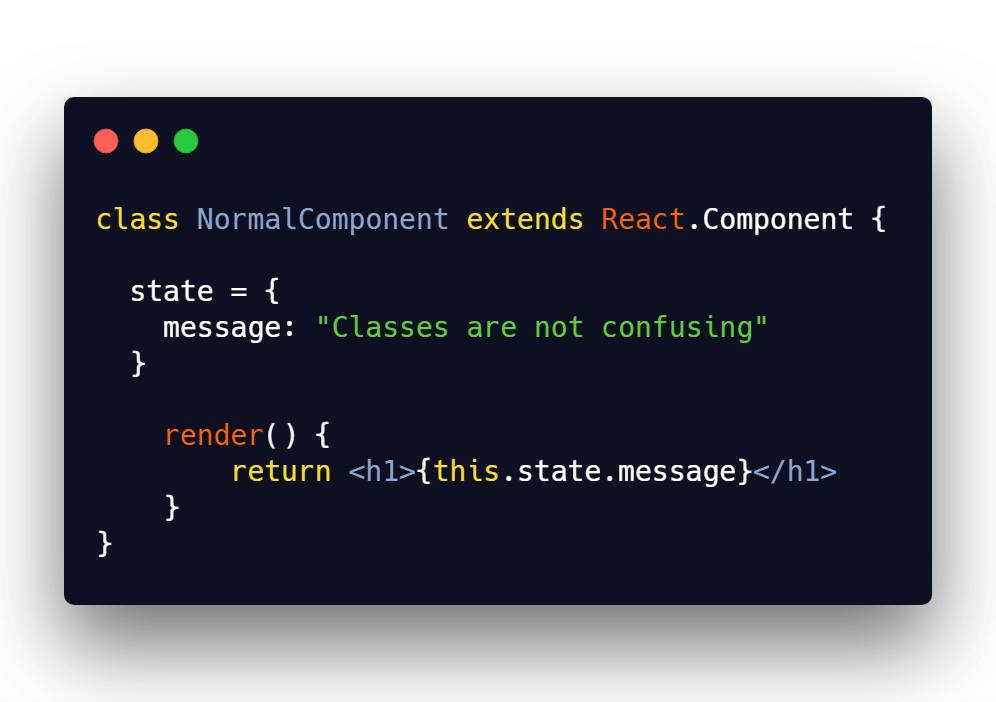
Here’s a normal React class component displaying a message that was stored in React state.

I’ve created a React class component called NormalComponent, and it has a message property in it’s state object.
The message value is being displayed in H1 element tags.
The output would look like:

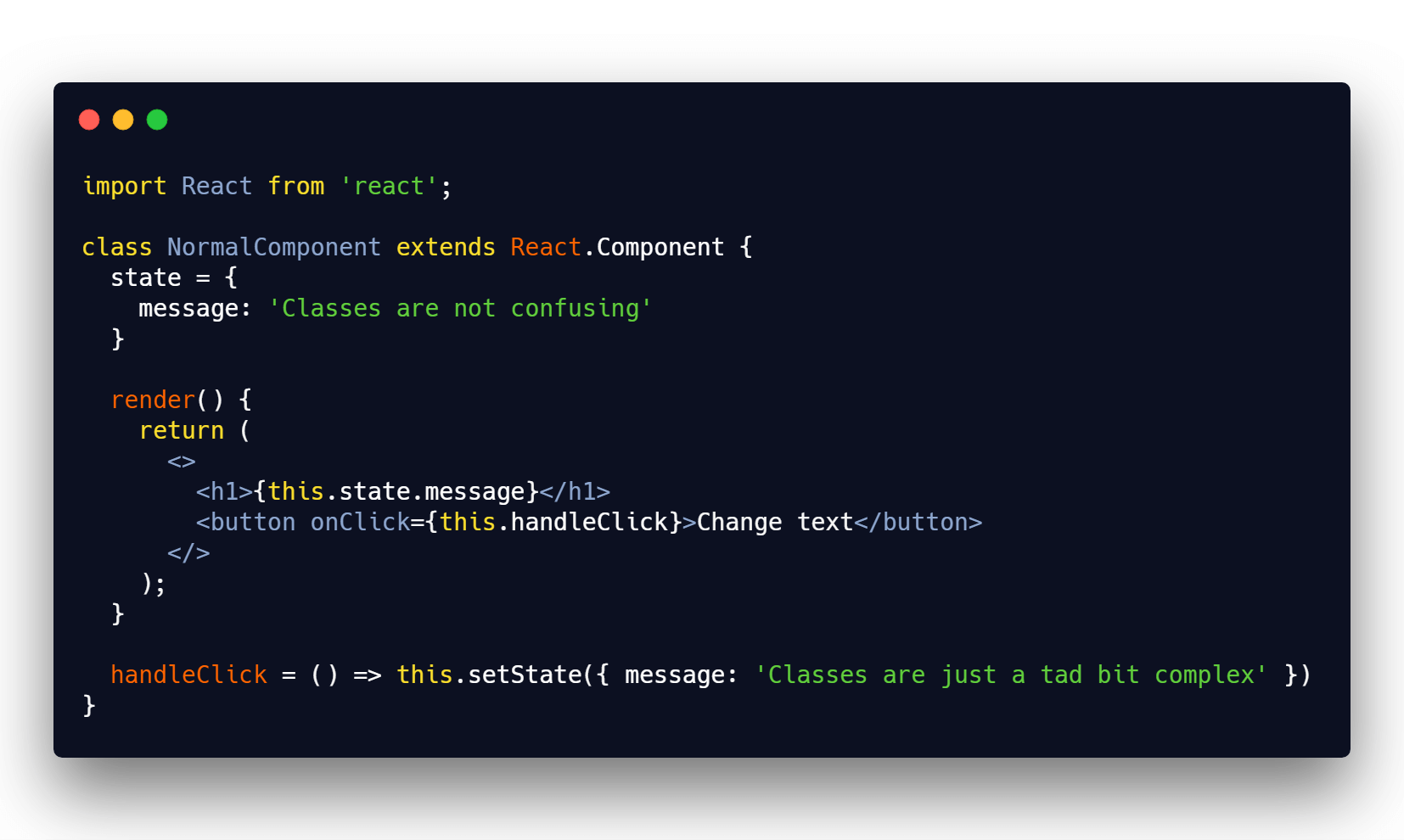
Let’s add code that will change this message and update the render output.

The code got a little bit more complicated, but not too bad.
I’ve added a new button element that is attached to a click event handler called, handleClick.
handleClick changes the message from, “Classes are confusing” to, “Classes are just a tad bit complex”.

The example above can get very messy, and complex quickly. So React engineers typically extract the HTML elements into their own functions to make it easier to work with.
Making the React class component with a lot of the business logic and a central hub to compose smaller UI components.
React functional components
React functional components is another form of creating React UI elements.
These types of components are helpful for a React engineer to understand what the output of the component is, and what React props it’s accepting.
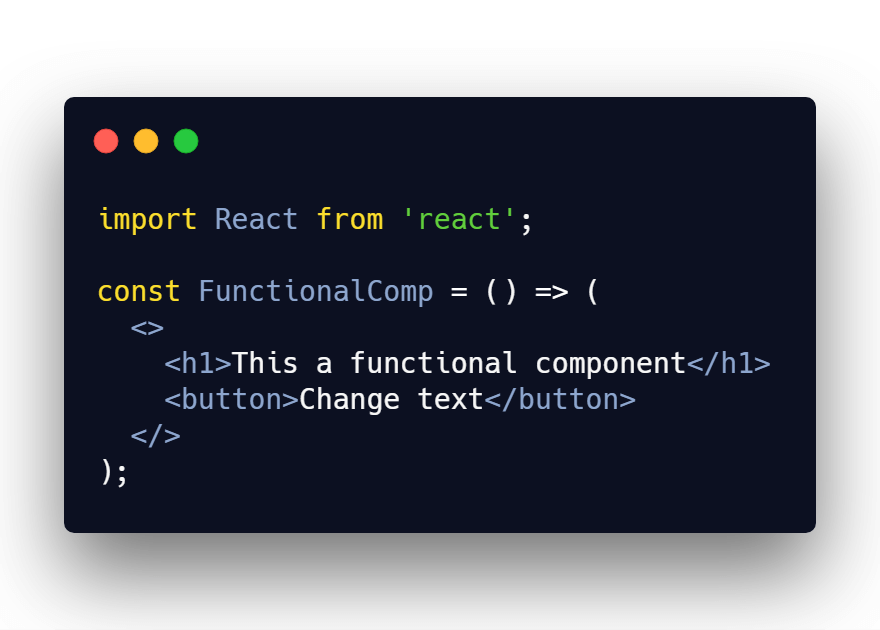
I will now reduce the code above and convert it into a React functional component.
I will also rename from NormalComponent toFunctionalComp.

Not bad! But there’s just one big problem. How do we handle React state like we did above?
That’s a great question, but you can’t.
When you’re writing a functional components, you lose the capability of accessing the components life cycle, and state.
Until React 16.8 came along!
Writing a React hook
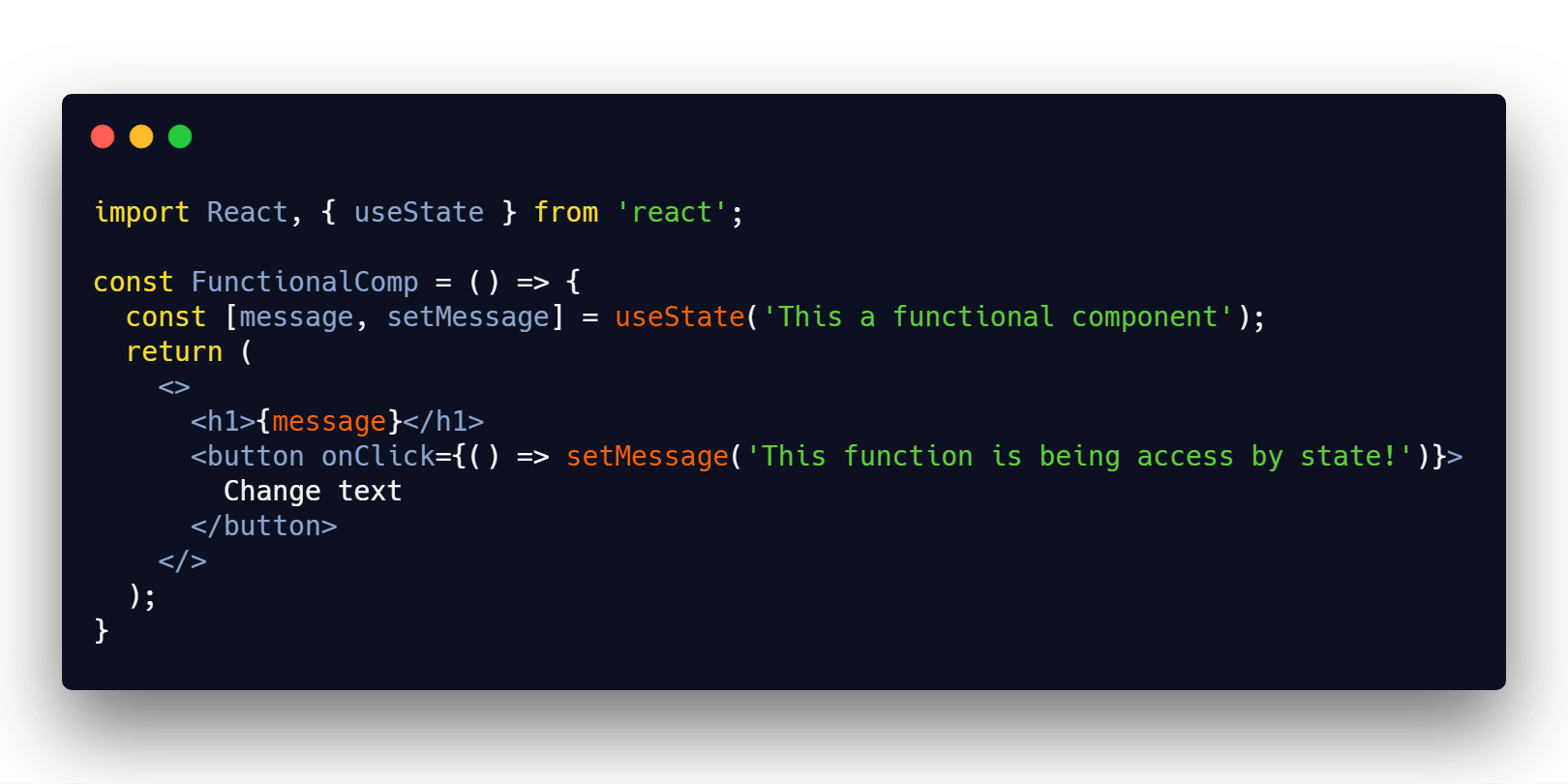
Let’s write some code that gives us access to state when using a functional component.

Hey, that wasn’t hard at all!
Let’s break it down. The first step to take is to import useState from the React library.
useState accepts 1 argument, and that value will represent as the initial value for that state.
In the example above, I am passing a string as the initial value.
“This a functional component”, I know I missing a word.
Once we invoke useState it returns an array with 2 values.
The first value, message, it returns is the initial value we passed when executing useState.
The second value, setMessage, is a function to update the value.
message is like using this.state.message in our React class component example. And setMessage is like the method this.setState().
We can then wrap our message variable in between the H1 tags, and use the setMessage function inside a click event on the button.
When you click the button it will change the message value to, “This function is being access by state”.
I know, I wrote it wrong too.
It should of said, “This function is accessing state.” But using React hooks was really that easy, and much cleaner.
Why did the React team release React hooks?
My initial thought of React hooks was to be against it, because of how much lower the barrier to entry level has become.
But React hooks actually solves problems that I face on a daily basis during client work and personal projects.
React class components because extremely complex real quick
When I begin a new React component it typically starts very small and easy to understand.
But as time goes by, the code base for that small component becomes larger, more complex, and harder to understand.
managing React state logic through components life cycles becomes an unmanageable mess, and display odd side effects.
React hooks solves this problem by letting me split one giant component into smaller functions.
The smaller the code is, the easier it is to understand and manage.
Easy to reuse React state logic between components
React out of the box, doesn’t provide a way to reuse state behavior across other components.
Work around patterns have been created to solve that problem which you might have heard of, render props and higher-order components.
These are great techniques to achieve re-usability of state logic but these techniques add stricter patterns, and makes code harder to follow.Understand the techniques
React hooks allow you abstract the logic as functions and re-use them in other components without any funky structures.
Classes confuse people
The React team has stated this, and I’ve witnessed it myself. JavaScript classes confuse people.
It’s not that it classes are hard to understand, but classes work very differently in JavaScript.
Classes are part of ES6, and if you’re not aware, Most of new syntax in ES6 is syntactic sugar.
At the core of JavaScript, the language is a prototype base language.
In previous versions of JavaScript, a function is a function, object, and a constructor.
The keyword this, doesn’t act like traditional class languages such as Python or Java.
So when a Java engineer is attempting to learn React but is getting confused why the code doesn’t work like it reads, it will get them furious and more likely quit.
So sticking to functional programming is much easier approach and reason with.
Conclusion
The question now becomes should React engineers use React function components over class components.
The answer is, maybe.
Classes come with other programming features that functions don’t provide.
But with additional features comes with more problems and makes the entry level of barrier a bit harder for new React engineers.
Especially, since JavaScript classes work a bit different than other traditional languages.
React hooks are nice little addition to make it easier to understand, and learn how to use React state in components.
I like to tweet about React hooks and post helpful code snippets. Follow me there if you would like some too!
