How to remove all CSS styles with JavaScript

Have you ever wonder what Twitter or any other site looks like without styles?
99% of the time all styles in a web page are coming from a style tag or an external stylesheet.
I went over to my one of my old job site, and tried the JavaScript script in the console developer tool.
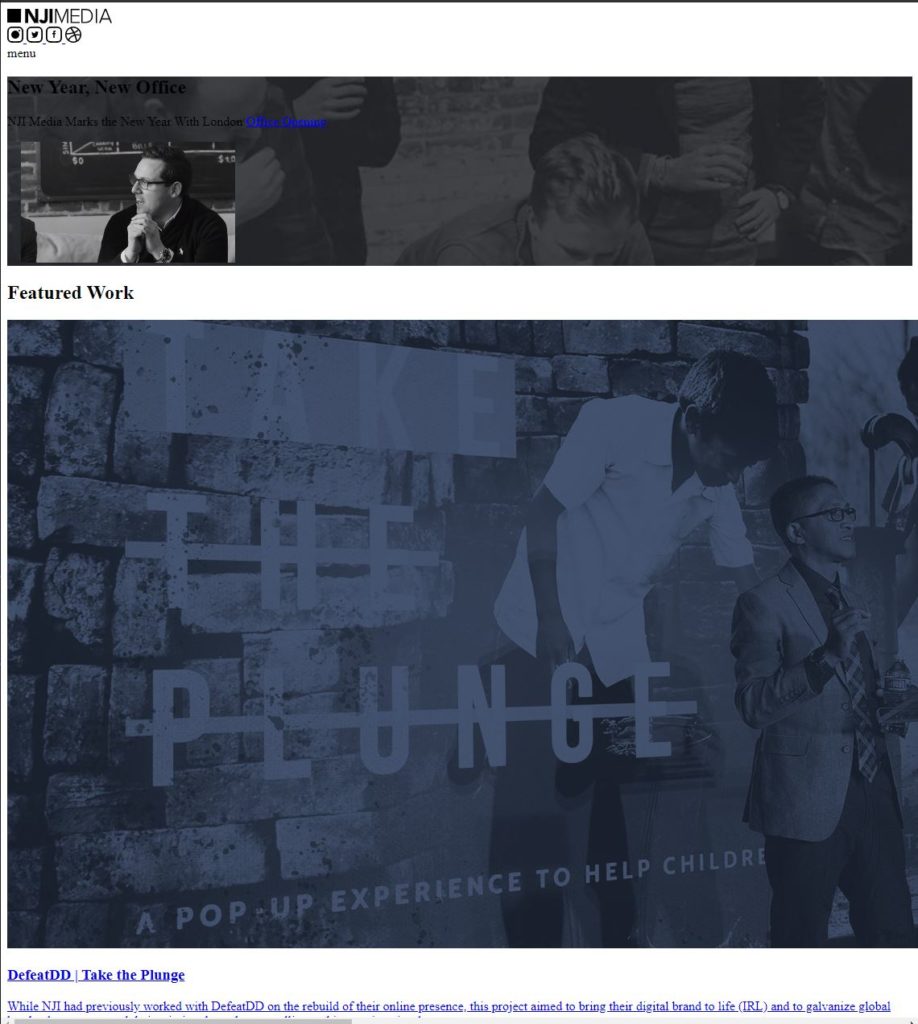
Here is the before:

It’s a really nice looking site. Let’s remove all the styles with this line of JavaScript.
document.querySelectorAll('style,link[rel="stylesheet"]')
.forEach(element => element.remove())
In the code snippet above, I’m looking for all the style, and link tags.
I used the remove() method from the fetched element to remove itself from the DOM tree.
ChildNode.remove() does not work on IE, but there is a polyfill version you can pick up from MDN website. ChildNode.remove() MDN polyfill.
Here’s the output:

A fairly plain, and ugly site.
If any element have inline styles, then this method will not remove the styles.
I like to tweet about JavaScript and post helpful code snippets. Follow me there if you would like some too!
