4 new ES2019 JavaScript features

As JavaScript continues to evolve, each new iteration get some new fresh changes that makes web development easier.
Here are some of the newest features coming out for JavaScript in 2019.
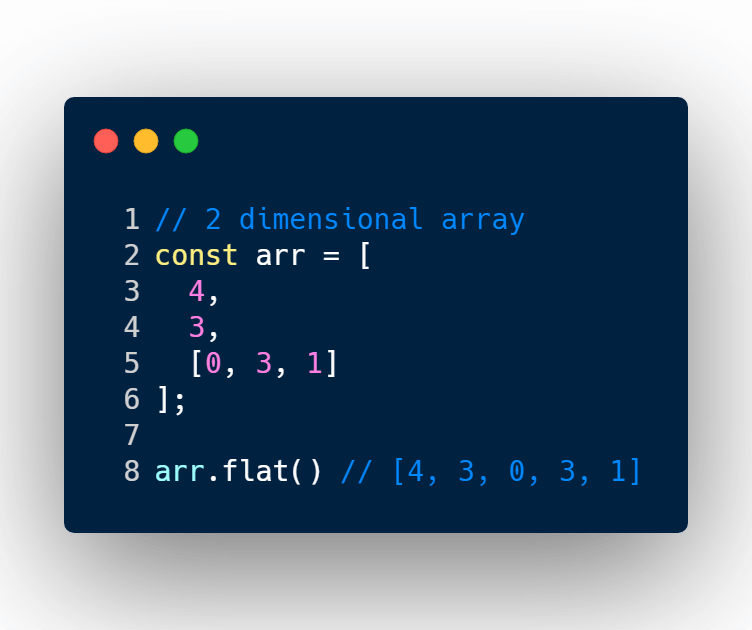
Feature #1: Flattening multi-dimension arrays with Array.flat()
You can now flatten nested arrays recursively.

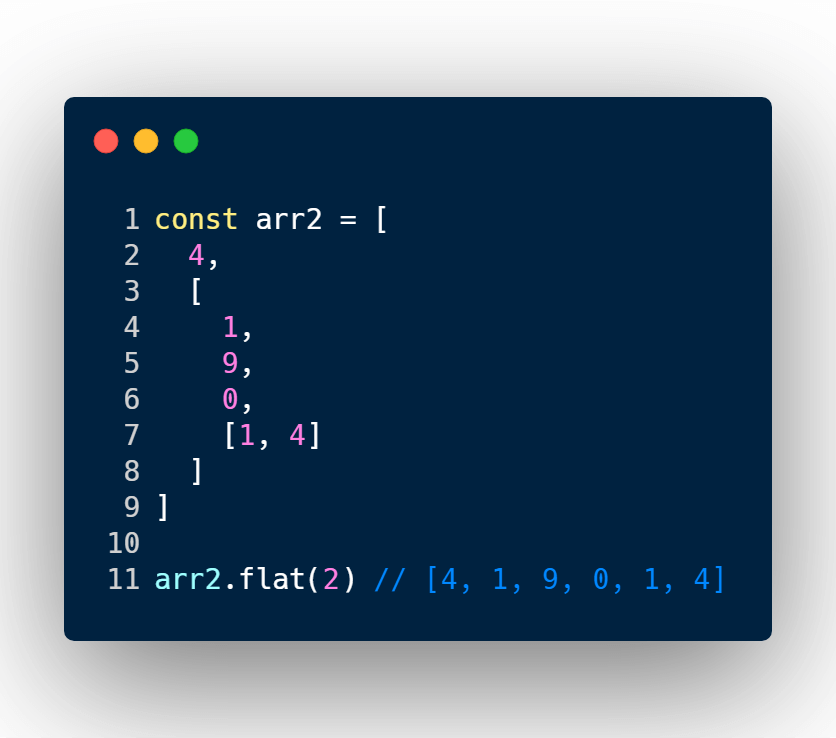
Array.flat() accepts 1 argument. This argument describes the level of depth it should go into the array.
The default value is 1.

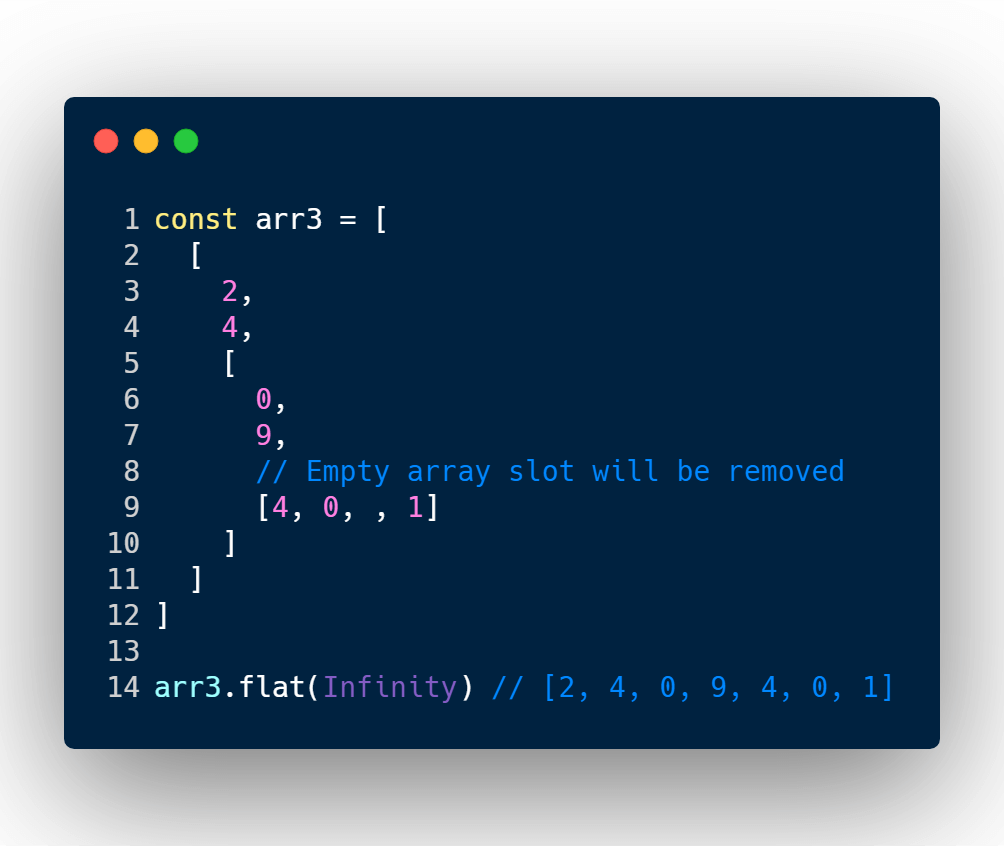
Another neat part with this tool is that it also accepts the keyword Infinity if you want to go full depth in the array.

Additional information: MDN Docs
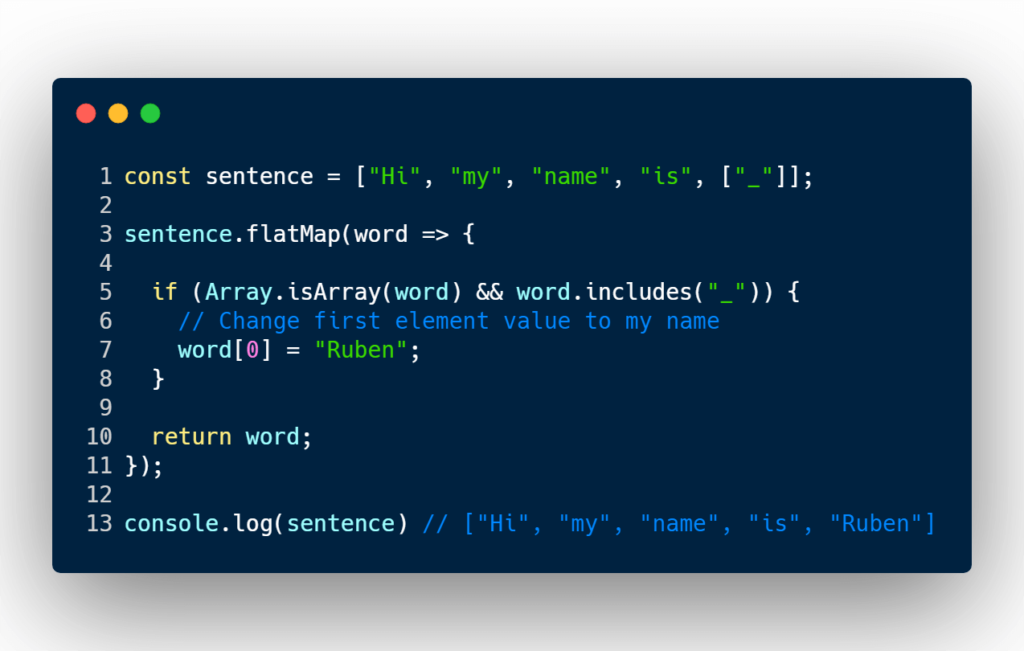
Feature #2: Flattening an array with map() functionality
Array.flat() doesn’t allow you to add additional logic during the process of flattening of an array.
Array.flatMap() is identical to Array.map() but followed by a Array.flat().

This method always flattens at a depth level of 1.
Additional information: MDN Docs
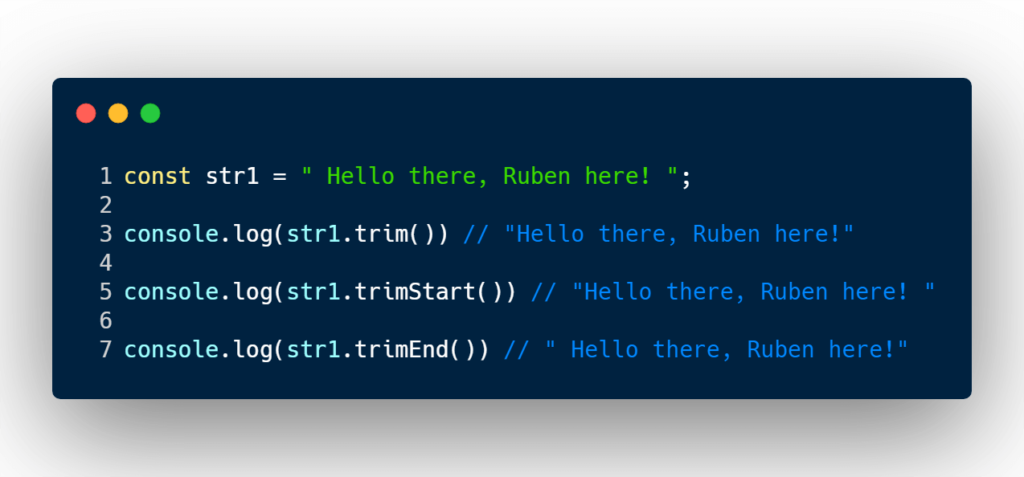
Feature #3: Trimming a string from the start or at the end
In addition to String.trim(), which removes whitespace from both sides of a string.
ES2019 will now have String.trimStart() and String.trimEnd().

The goal is to be able to trim from a specific side only.
String.trimStart() documentation: MDN
String.trimEnd() documentation: MDN
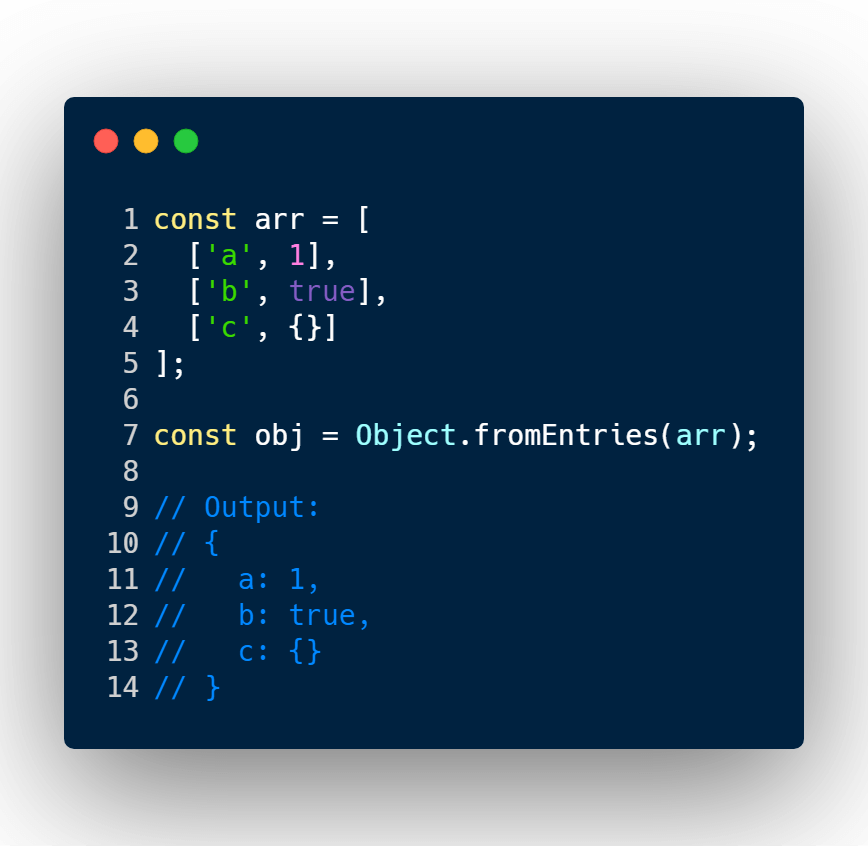
Feature #4: Transform 2d array to an object with Object.fromEntries()
Sometimes API’s return key value pairs in a array format.
This would have to cause us the front-end engineer to do additional loop to find a specific value.

With Object.fromEntries() you can pass that same array key value response and convert it into an object.
Object.fromEntries() documentation: MDN
I like to tweet about JavaScript and post helpful code snippets. Follow me there if you would like some too!
