5 reasons why to use TypeScript in your next project

Are you curious to know why TypeScript is taking off?
In Google trends, TypeScript has increased by more than 70% in popularity over the last 3 years.

Even big companies such as AirBnB, Microsoft, Yahoo, TechCrunch, Huff Post, and more are utilizing this programming language.
But why?
Let’s go over 5 reasons that may change you’re mind about using TypeScript for next 2019 project.
Benefit #1: TypeScript is a strongly-typed superset
What does that mean?
Think of TypeScript as a layer on top of JavaScript.

TypeScript encourages you to write declarative writing style with static types, and interfaces. But it doesn’t force you to.
Let’s look at the image below.

I can create a TypeScript file, and write static type variable and a non-static type variable in the same file.
And that would be okay with TypeScript.
Does that mean that variable bar can than be turned into a string after its initialization? Nope.
This is where the second pro to TypeScript comes in next!
Benefit #2: TypeScript provides type inference
What in the heck does that mean?!
I had to do a quick google search when I ran into the phrase too.
Type inference means that the programming language auto detects the static type value.

If you look at line 1 in the image above, you can see that I created a variable called bar, and assigned it a value of 3.
I did not define the type value.
On line 4, I tried to change the value type from number to a string.
TypeScript automatically detected that bar was initialized with a number value type, and assigned it a static type of number.
As soon as I tried to change it to a string type, it yelled at it.
Type “2” is not assignable to type ‘number’.
This is a great feature to let you write plain JavaScript, and getting the benefit of static-typing automatically.
Benefit #3: TypeScript supports ES6 and ES7 JavaScript features
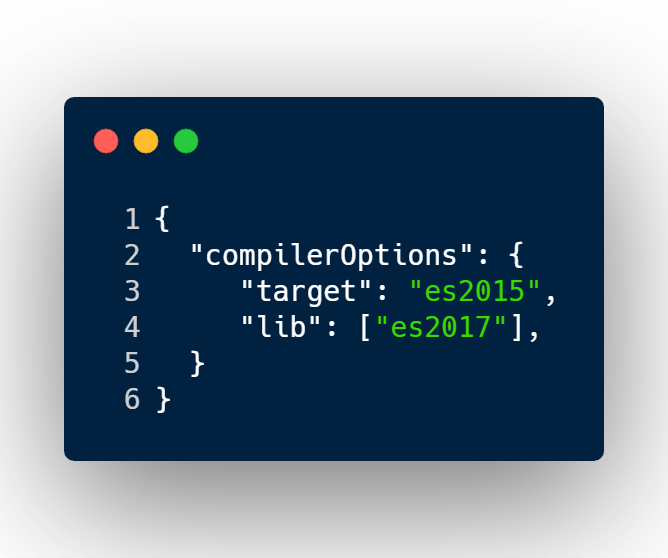
Supporting ES6 or newer versions of EcmaScript is as simple as updating your tsconfig.json file.

In the compile options property, you can add lib property, that accepts an array of libraries.
You can define whether you want to use ES5, ES6, or newer versions.
Benefit #4: Target an older version of JavaScript
Using newer versions of JavaScript may be an issue because not all major and older browsers have the same support.
In your TypeScript configuration file, you may define the target JavaScript version you’re aiming for.

This is helpful because I can develop with the latest JavaScript features but compile it down to an older version so older browsers can support.
Benefit #5: VS Code IntelliSense + TypeScript is magic
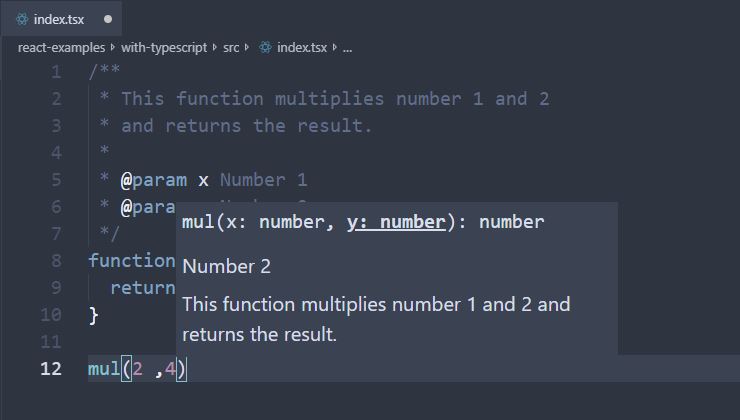
IntelliSense is a code completion aid. It comes with a number of features:
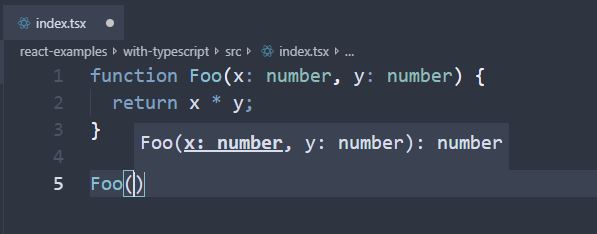
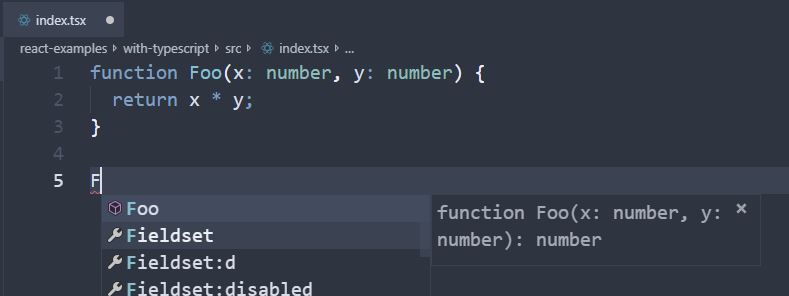
- Parameter info
- Quick info
- Word completetion
These set of features help me learn about my code as I’m typing it.

Keep track of the parameters I’m using by underlining.

And tries to auto complete properties or methods I’m trying to use.

Another great part of having a rich IDE such as VS Code, is that it points out TypeScript errors before it gets compiled.

You can view the error message by hovering over the red dotted line, or looking at the problem console tab.
Conclusion
To recap what we’ve gone over. TypeScript is popular for the following reasons.
- Optional static typing (the key here is optional)
- Type Inference, which gives some of the benefits of types, without actually using them
- Access to ES6 and ES7 features, before they become supported by major browsers
- The ability to compile down to a version of JavaScript that runs on all browsers
- Great tooling support with IntelliSense
If I’ve convinced you on TypeScript, and you’re curious to integrate it with your React application, then come take a look at this guide to help you get there.
Article: How to add TypeScript to React
Happy coding!
I like to tweet about TypeScript and post helpful code snippets. Follow me there if you would like some too!
