HTML head element
The head element of an HTML document contains information about page that is not displayed in the browser. This may include title, meta tags, stylesheets, JavaScript, and more.
Contents
How to add a title
Favicon: The icon in the browser tab
Linking external resources
Metadata content
Add a title in HTML
I talked a bit about the head and title element in, "HTML page structure" article.
Now, don't confuse the title element with h1 HTML headings. They're both different.
What's the importance of title?
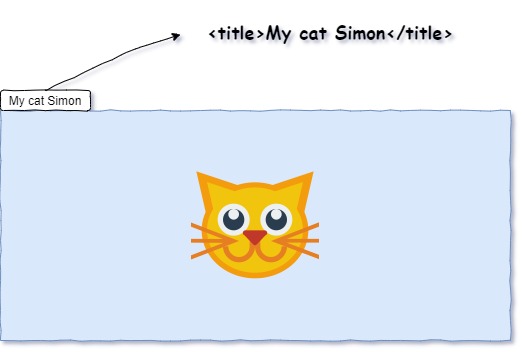
Have you ever seen in your browser tab, some text or label?

The title element does that!
The title element also provides a title when a user adds the page to their bookmark, and this also serves as a title for search engine results.
Add a title in HTML
<head>
<title>My cat Simon</title>
</head>
Favicons in HTML
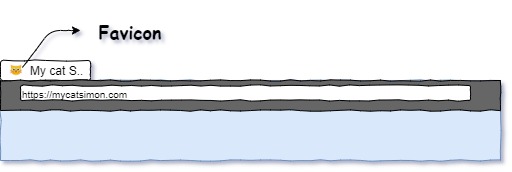
Have you ever seen that small icon in the browser tab? Yea those things, they're called favicons.

These little nuggets of richness add richness to your website when a user saves a page of yours in their bookmarks or to their mobile home screen.
How to add Favicons in HTML
<head>
<link rel="icon" href="favicon.ico" type="image/x-icon">
</head>
Favicons should be a 16x16 pixel image. The supported file formats are .ico,png, and .gif.
png and .gif file formats sometimes come with browser support issues for favicons. It's safer to use .ico.
Link element
In the favicon topic, I used the link element (<link />) but I haven't done a lot of talk about it.
This is very important HTML element that allows you to connect an external resource to your current HTML document.
What are external resources you may ask.
External resources are typically assets like images, stylesheets, etc that is not found in the root of your project directory. These resource can be accessed via a URL.
In HTML you cannot just simply dump a URL and hope that it will do what you're expecting it to do.
One of the most common uses of the link link element is to link external CSS stylesheets onto your HTML page so it can look pretty.
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css" />
</head>
The link element has two element attributes that are required for this work correctly.
rel – This attribute defines the relationship between the external resource and the current HTML document.
href – This attribute lets the HTML document know where to get that resource. This can be a relative or absolute URL.
<!-- Absolute URL example -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css" />
<!-- Relative URL example -->
<link rel="stylesheet" href="./stylesheet.css" />