HTML page structure
Even though every web page may look and behave differently, all web pages must abide by the same page structure rules.
Contents
Getting started
The anatomy of a web page
DOCTYPE & HTML
Head element
Body element
Full example
Getting started
The first step to create an HTML document, you must create the HTML file first.
When you create an HTML file, make sure it ends with the extension .html.
Here's how to create an HTML file via the terminal:
touch hello_world.html
The anatomy of a web page
In programming, everything is manual. It's your responsibility as the programmer to make sure you create the structure of a web page.
Every web page must have the following:
- Doctype declaration
- HTML
- Head
- Body

<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html>
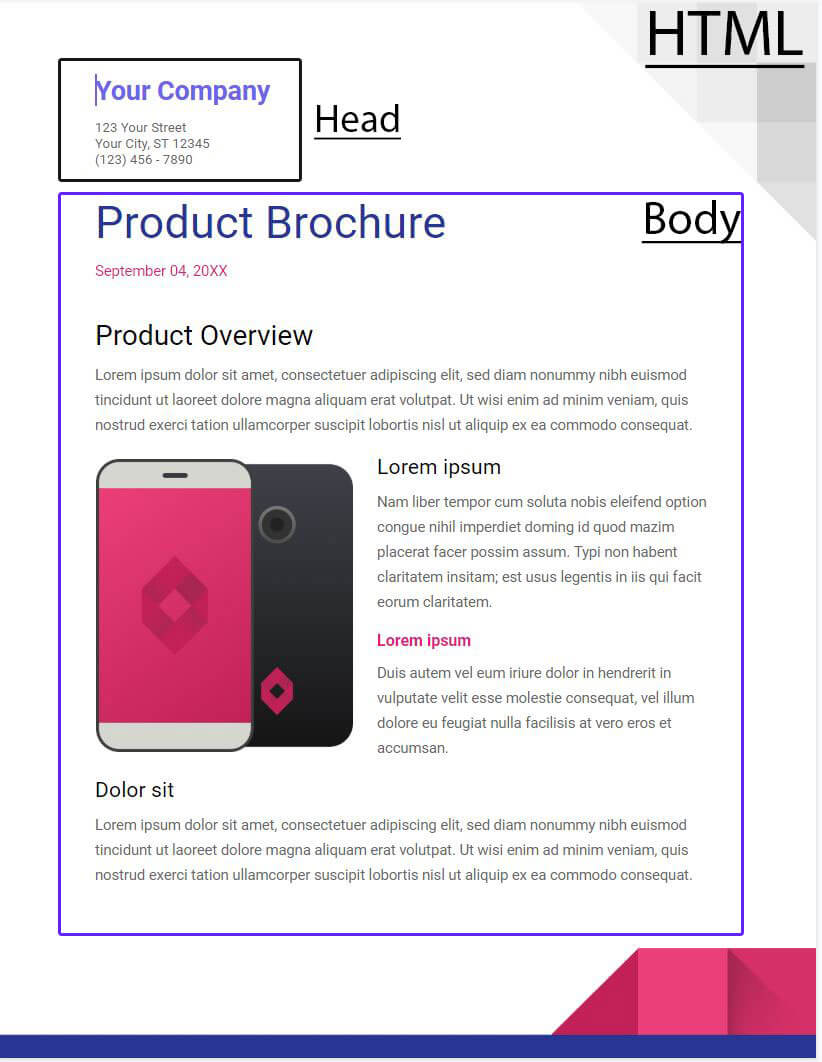
Here's how this code would look like on a word document paper.

The entire word document paper is the HTML wrapper. The next section highlighted is the head, that's where the street address and company name is addressed. Everything below that is the content of the word document, and that's the body of the document.
DOCTYPE & HTML
DOCTYPE – Defines the version of HTML you will be using. The latest version is 5, and is the one you should be using here on out.
<!DOCTYPE html>
html – This element defines the root of the HTML page. The rest of the HTML code should be nested in here.
<html></html>
Head element
This element is responsible for containing meta information about the document.
For example, in there you would let the document know where to get the styles and JavaScript for the pages, a quick title and description about the page as well.
There can only be 1 html element in a web page.
<head>
<title>This will show up in the browser tab!</title>
</head>
The code in the head element is data or text that you don't want to be seen in the web page, but might be data that you want it to effect how the web page looks and behaves.
Body element
This the element that contains the visible content for a web page.
There can only be 1 body element in a web page.
<body>
<h1>Hello world!</h1>
<p>This text is visible to the user!</p>
</body>
Example
<!DOCTYPE html>
<html>
<head>
<title>Basic HTML page structure</title>
</head>
<body>
<h1>This is visible content to a user.</h1>
</body>
</html>