The 5 Best React Courses/Tutorials For Beginners Under $100

ReactJS is the hottest developer job skill in demand for 2021. Companies like Netflix, PayPal, Facebook, AirBnB, and even small companies are using to build interactive websites and applications. So you may be wondering, “How do I start learning to become an advanced developer with React?”
“Where can I find a great React JS course and that’s understandable and fun?”
In this article I will recommend my top paid/free resources, that I’ve taken personally and approve of.
Any time you spend money on a course, you want to make sure the ROI (return of investment) is 5x better than what you’re paying on any course.
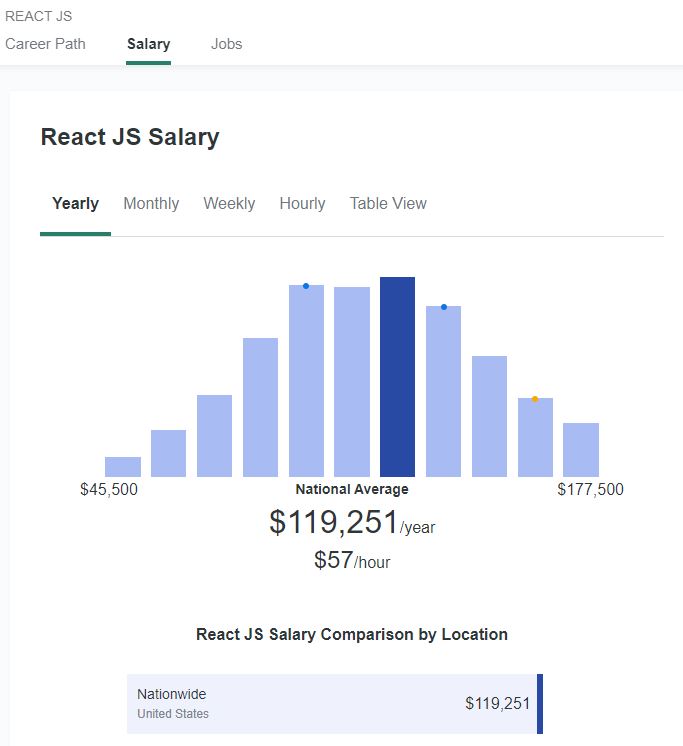
According to ZipRecruiter, the average salary for a React JS developer is $119,251/year in the United States.
This gets broken down to $9173.15/month and $57/hour.
Companies in the United States even pay up to $177,500/year salary for an advance React JS developer. I personally can vouch for this type of success in the field.

Link to chart: React JS Salary – ZipRecruiter
Now that you know the what the ROI is for being an advanced React JS developer, let’s me share
Disclaimer: Some of the links below are affiliate links, which I may receive a small commission for at no cost to you if you purchase one of them with my link. Please know that I have experience with all of the companies below and recommend them because I’ve used them myself. I also really appreciate my readers using these links as they allow me to run this blog and provide free content to my readers.
Free resource #1: React docs
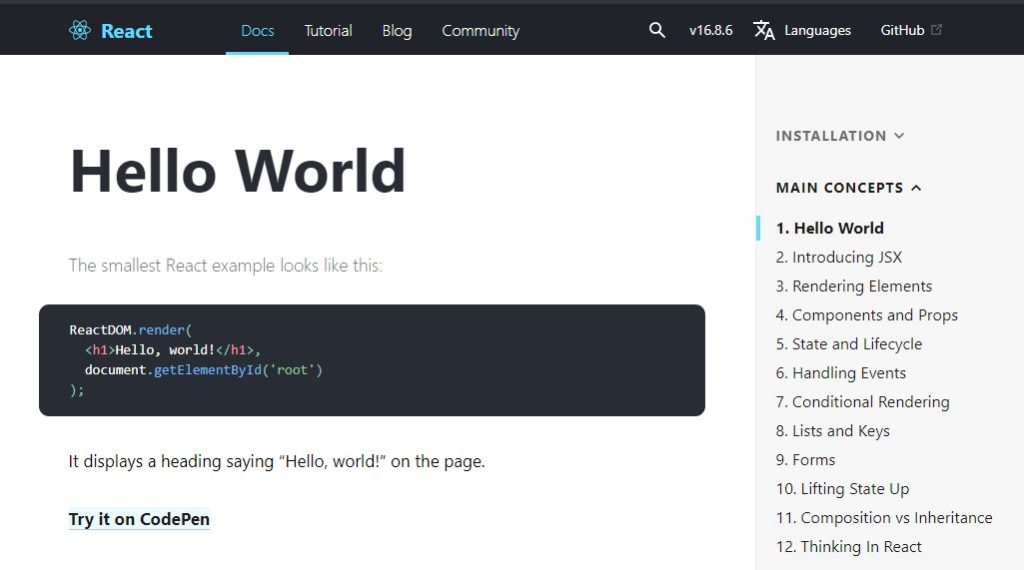
The #1 free resource to use is the React JS official documentation site.

There is no better resource than the documentation pages of the library you’re learning from.
The Facebook documentation on React has basic, and advance concepts that will help you really get up to speed.
It also contains documentation of the syntax, and examples on how to accomplish certain tasks.
Resource link: https://reactjs.org/docs/hello-world.html
Free resource #2: React tutorial
Reading and studying React is not enough to become an advance React JS developer.
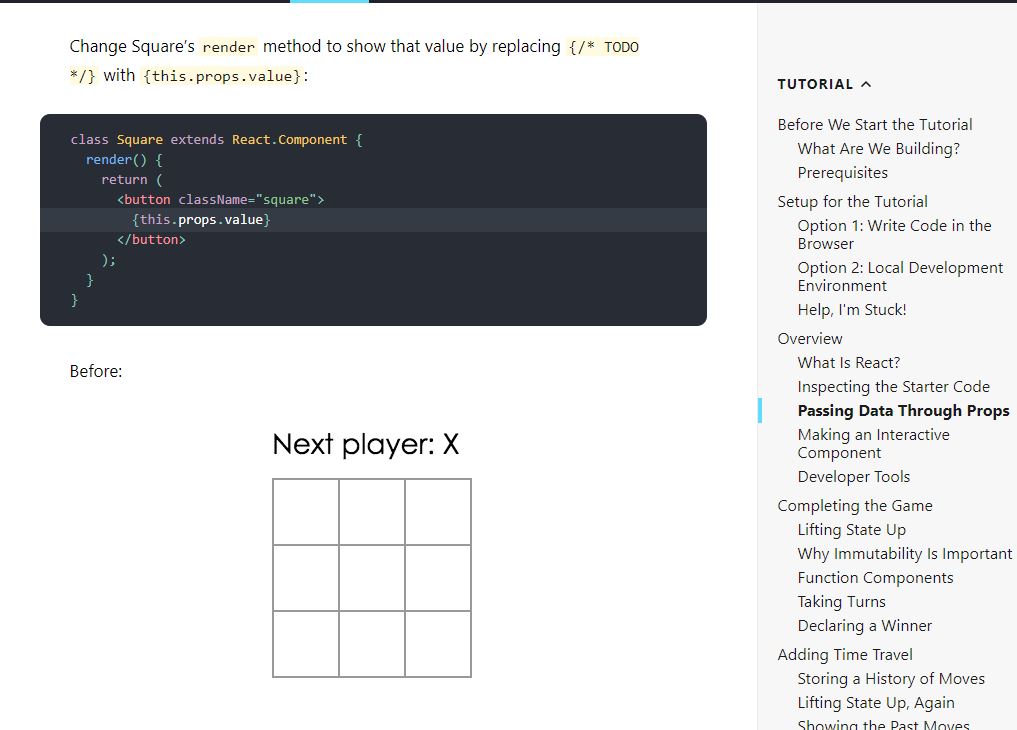
To become a well season React JS developer you must dip your feet in the water. The React JS website has a step-by-step “build a game” tutorial.

From my own experience this a good starting point to understand the fundamentals about what is React, how to setup a local development environment, passing data through React props, creating React components, and learning about the React developer tools.
The React JS tutorial uses a JavaScript ES6 features such as arrow functions, classes, let, and const. If you need a course crash to get you up to speed with ES6 checkout this course, “ES6 for everyone“.
If you’re already set, click the resource link below to get started with the React JS tutorial.
Resource link: https://reactjs.org/tutorial/tutorial.html
Paid resource #1: React for Beginners
Free resources are always helpful and great to reference when you forget something, but if you’re anything like me I learn best when someone is going through the lessons and cracking a few jokes now and there.

I love the React For Beginners course because it doesn’t just show you the fundamentals about React JS, but also how to:
- Create routes in React JS
- Handle events in React
- Animate React components
- Create user authentication in React JS
- Build React for production and deploying the React application
Here’s an intro video to React For Beginners:
React For Beginners is a 5 hour course and starts at $89 single time payment.
For $89 you get:
- 21 HD video tutorials
- Access to all the source code in the videos
- Unlimited updates
- Access to his exclusive React For Beginners slack chat room
My favorite part about this course is that you can add the project you build to your Github page. Show recruiters and hiring managers what you’ve created in React.
Click here to get started with React For Beginners.
Paid resource #2: Full-stack Advanced React & GraphQL
Learning React client side is great, but if you really want to stand out from the crowd, tranforming to a full stack web development will do just that.

The Advance React & GraphQL course is my top choice to become a well rounded React developer.
Learning full-stack is not easy and can be excruciating painful, but Wes Bos sense of humor makes learning easy and fun, and is one of the primary reasons why I love this course.
Here’s his intro video to the course so you can get an idea of what you’ll get.

Advance React & GraphQL starts at $89 for a one-time payment.
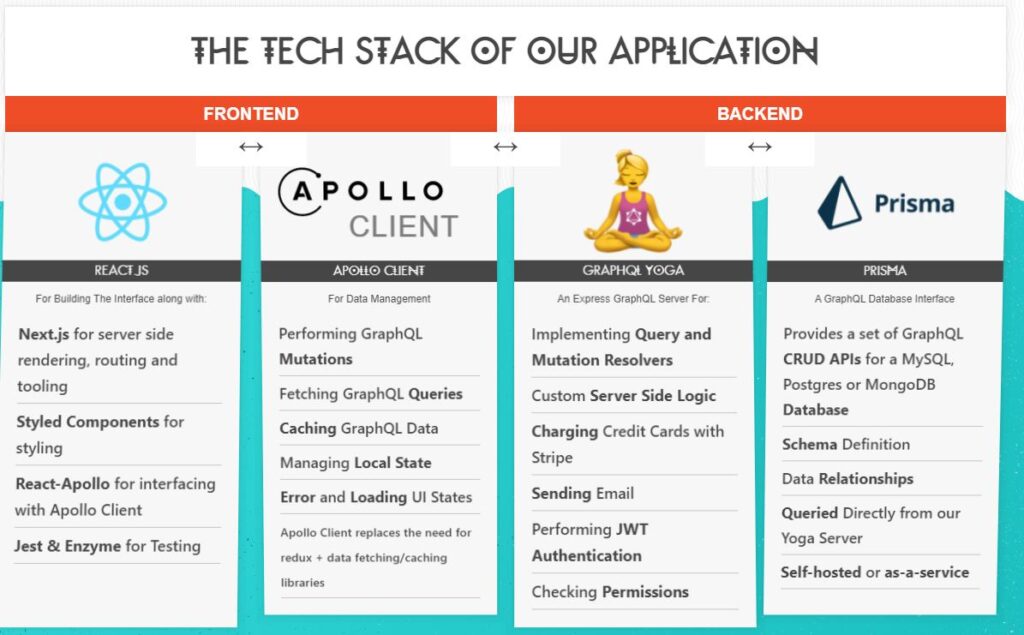
For $89 you’re going to build a full e-commerce platform using Next.js Apollo, Prisma, and GraphQL Yoga.
My favorite part of this course is how it covers how to create a cart and payment process with Stripe with React & Node.js.
I’ve worked with companies that handle thousands of dollars on a daily basis, and learning how this process works will make you more valuable to any company.
Advance React & GraphQL makes this process easy to learn and gets a stamp of approval from me.
This is the kind of course where you can start your own e-commerce business or showcase to companies what you can provide for them.
Click here to get started with Advance React & GraphQL course.
React resource #5: Linguine Code blog

A little self plug, but we work hard to take complicated React theories and convert them to 7th grade levels for an easy digestion.
In this blog we cover things such as top Webpack plugins for React, Redux, new React API’s such as hooks, and more.
Resource link: https://linguinecode.com/
Conclusion
This list of resources are my personal recommendation to get you up to speed with React.
Take a look at these links to see if they can help you get started.
Let me know if there any other great resources I should add to this list.
I like to tweet about React and post helpful code snippets. Follow me there if you would like some too!
